This post was written when WooDojo first launched. The plugin suite has been updated and expanded extensively since. You can read about the current WooDojo options on WooThemes' website.
I'm a big fan of WooThemes' Wordpress themes. I'm especially fond of the powerful features they pack into their designs. So I am super excited about WooDojo! It's a badass little bundle of Woo power built to work with ANY Wordpress theme. And it's free!
I spent some time playing with WooDojo so I could share its goodness (and some of its quirks) with you. Let's have a look, shall we?
Installing WooDojo
WooDojo installs like any other Wordpress plugin. You download it directly from WooThemes, then upload it into your theme by going to Plugins > Add New > Upload.
Once installed, WooDojo shows up in the Wordpress menu beneath Jetpack with a cute little Dojo icon.
When you click the WooDojo icon you'll go to the Dojo, where you'll find individual control panels to turn on each of the WooDojo features and install the two additional Wordpress plugins included with WooDojo. All of the features work independently so you can just turn on the ones you want to use and leave the others off.
Let's go through each of these features one-by-one and see what it does!
Bundled Features
Login Branding
This is a great option for branding a group or community blog. You can upload your own logo to personalize your Wordpress login screen, like so:
You can also set the clickthrough link on the logo so it goes to any URL you want.
Custom Code
The custom code option lets you add your own CSS and HTML to your theme without digging into the guts of the theme (and, let's be honest, possibly screwing it up). This is a handy way to try out new styling on the fly, and remove it just as quickly if something goes haywire.
You can add Custom CSS:
And enter custom HTML for the <head> tags or just before the </body> tag of your website (Hello, Google Analytics!).
ShortLinks
The ShortLinks plugin makes it easy to generate tweetable, trackable shortlinks for your blog posts. As a default the ShortLinks are set to use the native Wordpress shortlinks (the ones that end with p=some number). If you've got a Bit.ly account you can enter your account info to use Bit.ly links, or you can use the TinyURL link shortening service.
Tabs
The WooDojo tabs widget displays your blog's latest posts, most popular posts, most recent comments, and recent tags in a tabbed widget. I've got to be honest with you about this widget, though. It needs some cosmetic work. It looks scrunched up and has some overlap on the tabs in normal-sized sidebars. It looks best in a wide footer area where it has a little room to spread out. I'm hoping WooThemes will give it a little more polish in the next update! If you want to give it some polish yourself with some custom CSS, .widget_woodojo_tabs selects the widget tabs.
Social Widgets
By "social widgets" they mean "Twitter widgets" right now, but I wouldn't be surprised if new social media services get added to WooDojo updates. There are two Twitter widgets in WooDojo. The first is the Twitter Profile, which has a lot of customization options. You can choose to display or hide your avatar, name, screen name (your Twitter username), description, location, tweet count, followers count, "friends" count (people you follow), "Tweeting since" date, and a follow link. Here's a look at the control panel for the widget:
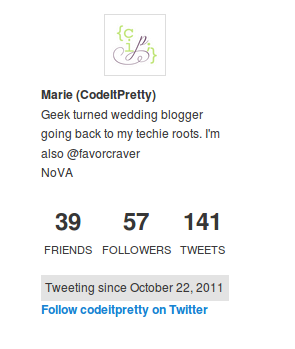
Here's an example of the Twitter Profile with every option enabled:I'm not sure why they chose to call people you're following "friends", but you can hide that if you think it's dorky.
The second Twitter widget is a classic twitter stream with nice, fine-tuned options. You can set how many tweets to display, specify if you want to show your retweets, show or hide reply tweets, and add an optional follow link. Here's a screenshot of the Twitter widget in action:
Now that we've checked out everything in the bundled features, let's move on to the Wordpress Plugins!
Wordpress Plugins
You'll need a free WooThemes account to download and install the Wordpress Plugins included with WooDojo. Signup is quick and you'll have access to the WooThemes public support forums along with the two quite powerful plugins.
WooSidebars
Have you ever wanted to show a specific widget only on certain parts of your blog? WooSidebars let's you do exactly that!
This plugin allows for some deep customization of widgets, so I'm just going to do a quick demo of one of the ways you can use it. For this demo, let's say you want to show your Twitter stream widget on post entry pages only, so your readers would only see it if they were on a single post's page, but not on the home page and not on any static pages.
To set up the custom widgets, first go to Appearance > Widget Areas.
In the Widget Areas section, click Add New. Give your widget area a name and a description.
At the bottom you'll see a "Conditions" area. This is where you set up the rules for where the custom widget areas will appear. To set the widget to show up on post pages only, click Advanced > Post Types > Individual Posts.
Next, from the dropdown menu at the left, select the sidebar you want to replace with your new sidebar widget. You can choose left or right sidebar areas, or footer areas.
After you've chosen which sidebar to replace, publish the widget area.
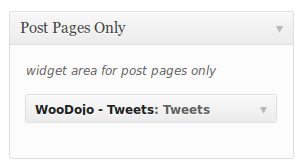
Once the widget area is published, you can go to Appearance > Widgets and find your custom widget area. Drag and drop the widget you want to display in that area (I'm dropping in the WooDojo Tweets widget) and save the widget.
Now, go check out your blog! On the home page you won't see the custom widget. But, when you click an individual post, there it is! In this demonstration, I've replaced the primary widget area with the custom widget area to show off the tweet stream.
This is just the simplest example of what you can do with this very powerful plugin. You can use it to finely target ads, show links to blog posts that relate to specific static pages, or vice versa... seriously, possibilities are endless.
WooCommerce
WooCommerce is a fully-featured e-commerce plugin that turns your Wordpress installation into an online store. The many robust features of this plugin deserve their own full-length post; you can find details on WooThemes WooCommerce page, and a good third-party tutorial at OS Training.
Getting Help with WooDojo
WooThemes has an active support forum where you can get help from other WooDojo users and from the developers themselves. Questions get answered quickly over there, and since WooDojo is new the developers are taking and responding to suggestions, critiques, and requests in the forum.